This is a important idea which i missed to share with you all. Its about
adding custom font to your blog.This will very important for who are
making own blogger template for their blog.There are lot of beautiful
fonts available other web templates except to blogger templates.
In blogger, you can use only stranded computer fonts like Arial Time New Roman or Verdana.If you were add font to your HTML/CSS, you had to installed to your computer.So, visitors also need to installed same fonts to see it properly.Some people still try to add fonts in this way without realizing errors.

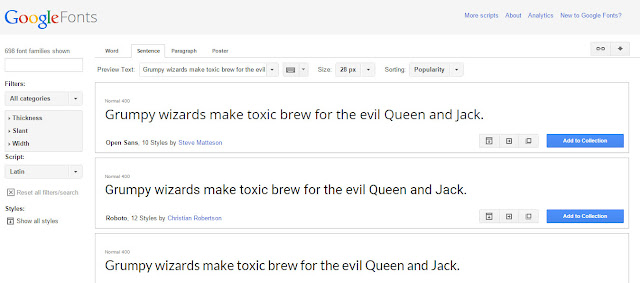
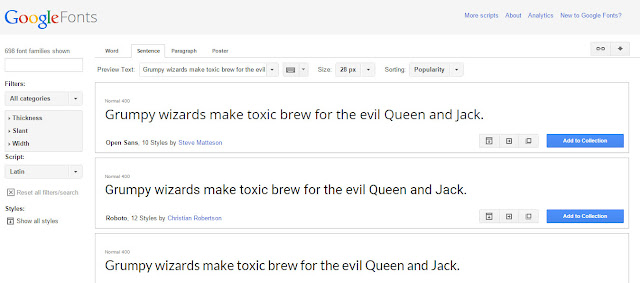
Step 1: First go to Google fonts and select font.

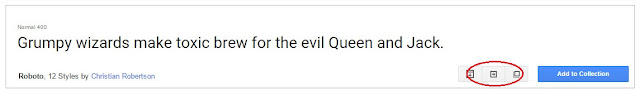
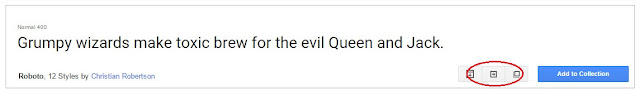
Step 2 : Once you find a font click Quick Use icon like below.

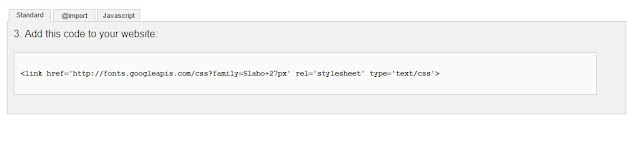
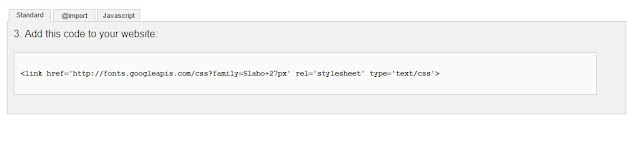
Step 3 :On the next page, scroll down and get the “Standard” code like blow.
 Step 4 : Now you can copy that link code to your blogger template. This is how it do.
Step 4 : Now you can copy that link code to your blogger template. This is how it do.
Go to blogger dashboard > Template > Edit Html and paste link under <head> tag. and save
your template.
You need to add a slash / to the end of the URL, like below, otherwise blogger will show up error.
In blogger, you can use only stranded computer fonts like Arial Time New Roman or Verdana.If you were add font to your HTML/CSS, you had to installed to your computer.So, visitors also need to installed same fonts to see it properly.Some people still try to add fonts in this way without realizing errors.

Google web fonts
is the solution for this.If you add these google font, Anybody can view
your fonts without having to have the font installed on their
computer.Its easier to add it to blogger. Let make your blog attractive.
Step 1: First go to Google fonts and select font.

Step 2 : Once you find a font click Quick Use icon like below.

Step 3 :On the next page, scroll down and get the “Standard” code like blow.

Go to blogger dashboard > Template > Edit Html and paste link under <head> tag. and save
your template.
You need to add a slash / to the end of the URL, like below, otherwise blogger will show up error.
<link href='http://fonts.googleapis.com/css?family=Slabo+27px' rel='stylesheet' type='text/css'>Remember to replace the font-family with your own generated font family. example like below.
h3.post-title, .comments h4 {If you need any help related to blogging.Contact me through email or facebook. I'm glad to help you.
font-family: 'fontname';
font-size: 28;
}
No comments:
Post a Comment